
Sistem paging ini memungkinkan untuk menampilkan data dari database secara bertahap, halaman per halaman sesuai keperluan. Berikut ini contoh membuat sistem paging dengan php.
Langkah pertama, silahkan download file contoh data dalam file sql berikut : Download
Kemudian anda buat database baru dengan nama "db_mhs", lalu import file yang sudah anda download tadi.
Pastikan import berhasil, dan cek/browse datanya. Saya sudah sisipkan sekitar 200 lebih contoh data didalamnya.
Kemudian copy sourcecode berikut dan simpan dengan nama paging.php
<html>
<head>
<title>Membagi halaman laporan dengan php</title>
<style type="text/css">
#navpage a { padding:3px 5px;background-color:#EDFFEA;border:1px solid #ccc;
text-decoration:none;color:#5B5B5B; }
#navpage a:hover { background-color:#CEFFC6; }
</style>
</head>
<body>
<div align="center">
<?php
//koneksi database bisa disesuaikan
mysql_connect("localhost","root","") or die("Gagal Konek ke server");
mysql_select_db("db_mhs") or die("Gagal Konek ke database");
//nama tabel
$tablename="tb_mhs";
//nama file, ini otomatis
$baselink=$_SERVER['PHP_SELF'];
// jumlah data perhalaman
$rowsPerPage = 12;
//nilai halaman awal
$pageNum = 1;
if(!empty($_GET['page']))
{
$pageNum = $_GET['page'];
}
$offset = ($pageNum - 1) * $rowsPerPage;
// query database sesuai dengan field atau nama tabel
$query = "SELECT * FROM $tablename ORDER by nim asc LIMIT $offset, $rowsPerPage";
$result = mysql_query($query) or die('Error, query failed. ' . mysql_error());
?>
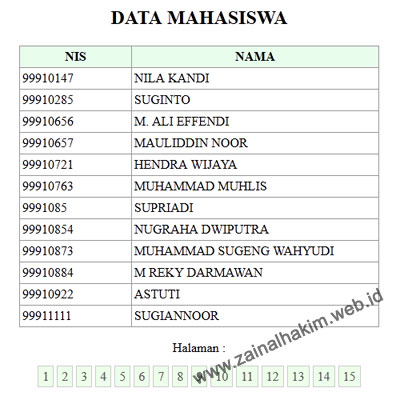
<h2 class="tengah">DATA MAHASISWA</h2>
<table width="450" border="0" cellpadding="3" cellspacing="1" bgcolor="#999999">
<tr bgcolor="#E8FDEC">
<th width="149">NIS</th>
<th width="348">NAMA</th>
</tr>
<?php
while($row = mysql_fetch_array($result))
{
?>
<tr bgcolor="#fff">
<td><?php echo $row['nim']?></td>
<td><?php echo $row['nama']?></td>
</tr>
<?php
} //end of while
?>
</table>
<?php
//menghitung jumlah data, silahkan disesuaikan nama field dalam COUNT
$query = "SELECT COUNT(nim) AS numrows FROM $tablename";
$result = mysql_query($query) or die('Error, query failed. ' . mysql_error());
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$numrows = $row['numrows'];
$maxPage = ceil($numrows/$rowsPerPage);
$nextLink = ' ';
if($maxPage >1)
{
$nextLink = array();
for($page = 1; $page <= $maxPage; $page++)
{
$nextLink[] = "<a href=\"".$baselink."?page=$page\">$page</a>";
}
$nextLink = "<p>Halaman : </p>" . implode(' ', $nextLink);
}
echo '<div id="navpage">'.$nextLink.'</div>';
mysql_free_result($result);
?>
</div>
</body>
</html>
Jika anda lihat pada script diatas, saya sudah tambahkan beberapa
informasi yang bisa anda sesuaikan dengan laporan yang anda perlukan.
Anda juga bisa susun tabel sejumlah data yang ingin ditampilkan.Kemudian silahkan coba jalankan dengan memanggil nama file paging.php. Tampilan hasilnya terlihat seperti gambar diatas.
Silahkan download sourcecode laporan php dengan sistem paging
Silahkan coba juga cara paging halaman dengan combobox
Selamat mencoba,
Zainal Hakim
Source : http://www.zainalhakim.web.id/posting/membagi-halaman-laporan-dalam-php.html
Tags
PHP


matur suwun, tutorial dan blognya bermanfaat
BalasHapus